Інструменти залучення клієнтів
У цьому розділі простий конструктор найнеобхідніших інструментів, які допомагають залучити клієнтів із сайту, реклами чи промо-листівки.
Віджет на сайт

Кнопка зв'язку на сайті, який завжди під рукою. Основне призначення - консультація та підтримка клієнтів.
Основна відмінність нашого віджету від онлайн-чатів - клієнт пише в зручний для нього месенджер або соцмережу.
Бізнес не втрачає контакту з клієнтом — відповідь від бізнесу в улюбленому месенджері клієнт точно не пропустить.
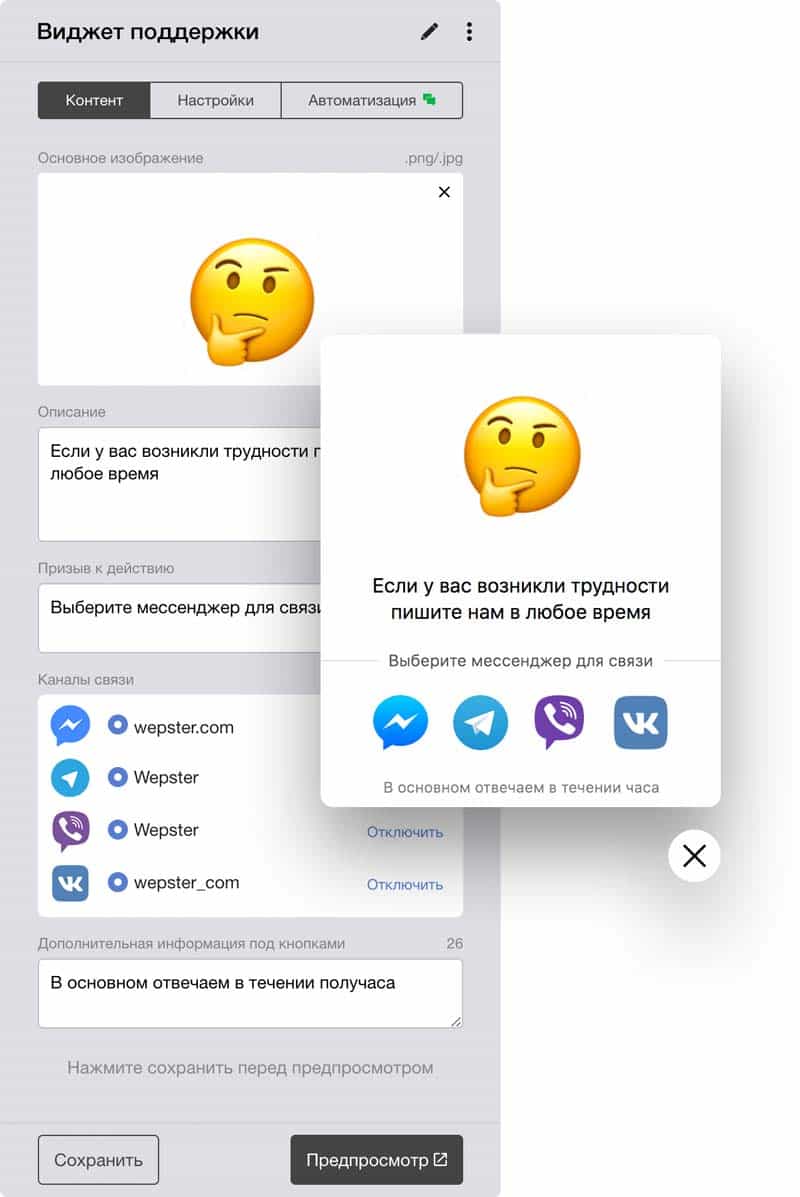
Віджет. Контент
Назва інструменту
Використовується лише всередині системи для зручності та відстеження ефективності інструментів.
Основне зображення
Завантажте зображення для віджету у форматі .png або .jpg . Наприклад, фото вашої команди підтримки чи логотип компанії.
Опис
Коротко опишіть основну функцію віджету, і з яких питань можна звертатися.
Заклик до дії
Підкажіть користувачеві, що потрібно зробити.
Канали зв'язку
Позначте канали зв'язку, через які користувачі можуть зв'язатися з вами.
Якщо у вас ще не підключено жодного месенджера, перейдіть в Установки → Канали зв'язку і додайте хоча б один месенджер.
Додаткова інформація під кнопками
Наприклад, середній час відповіді або час підтримки.

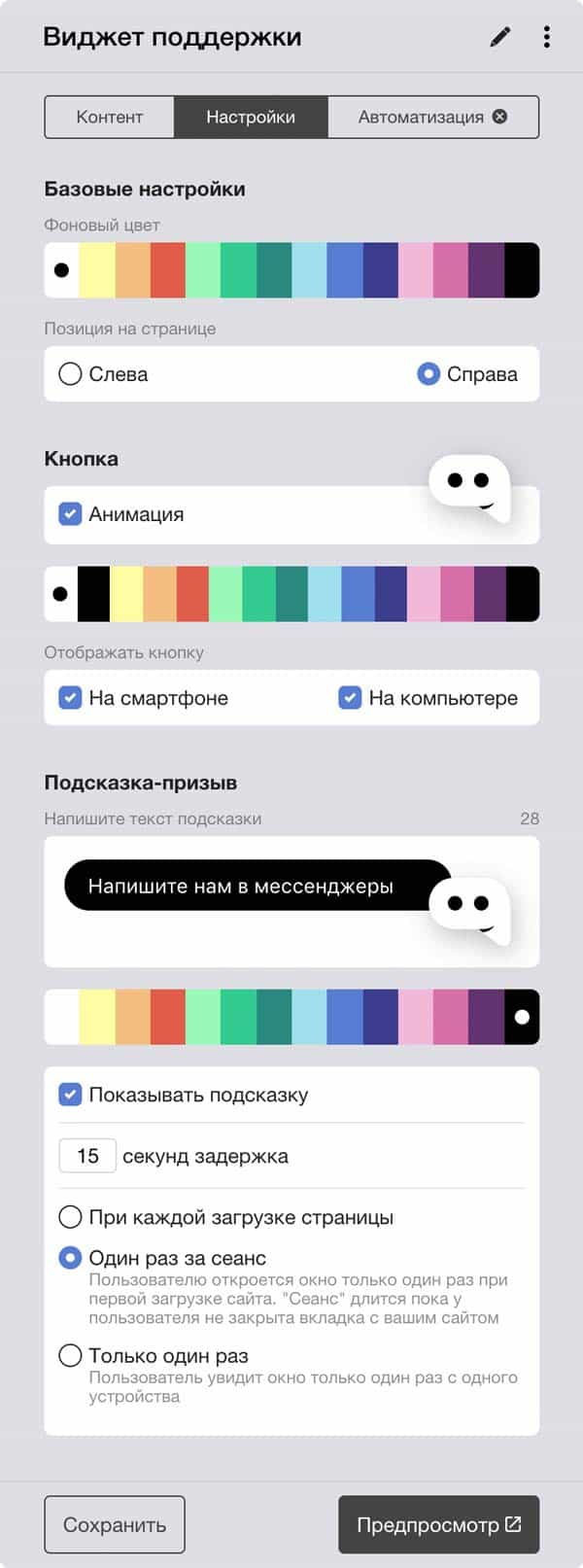
Віджет. Налаштування
Базові налаштування
Фоновий колір вікна віджету. Якщо колір темний, текст автоматично стає білим. За замовчуванням білий фон.
Позиція на сторінці. Визначає, з якого боку відображатиметься віджета на сторінці: ліворуч або праворуч (за замовчуванням).
Кнопка
Анімація. Якщо увімкнено, кнопка віджету весь час анімуватиметься, щоб привернути увагу користувача та підказати функцію кнопки.
Колір кнопки віджету. За замовчуванням білий
Відобразити кнопку. Дозволяє вимкнути кнопки віджету на телефоні або комп'ютері.
При цьому ви завжди можете викликати вікно віджету спеціальною функцією ( докладніше ), навіть якщо кнопка віджету не відображається.
Підказка-заклик
Напишіть текст підказки. Підказка автоматично спливає біля кнопки віджету через заданий час, щоб привернути увагу користувача.
Колір підказки фону . За промовчанням чорний.
Показувати підказку. Якщо увімкнено, підказка з'явиться автоматично через встановлений час.
Тримання. Вкажіть через скільки секунд після завантаження сайту з'явиться підказка.
Як часто показувати підказку користувачеві? Встановіть наскільки нав'язливо відображатиметься підказка для одного користувача.

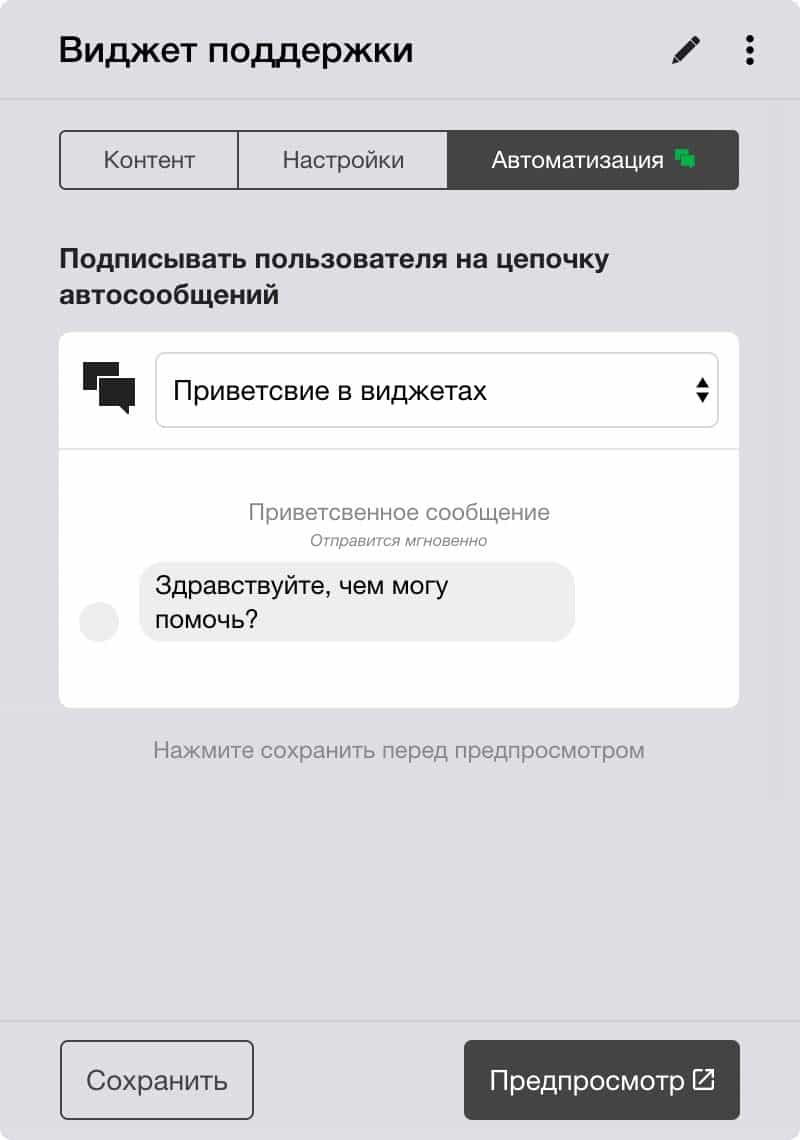
Віджет. Автоматор
Ви можете підписати користувача на один із ваших інструментів автоматизації. Детальніше про Автоматір .
Приклад використання
Наприклад, для віджету підтримки корисно підключити просту автоматизацію з одним вітальним повідомленням.
- Попередньо, в основному меню у розділі «Автоматор» створюємо Автоворонку. Пишемо вітальне повідомлення, наприклад «Здрастуйте, чим можу допомогти?»
- У віджеті, у вкладці «Автоматор» (див. зображення) у списку, що випадає, вибираємо необхідну автоворонку і тиснемо «Зберегти». Нижче з'явиться прев'ю автоповідомлень.
Тепер після звернення користувача через цей віджет, він відразу отримає вітальне повідомлення «Здрастуйте, чим можу допомогти?»

Віджет. Використання.
Встановлення на сайт і як використовувати додаткові можливості віджету.
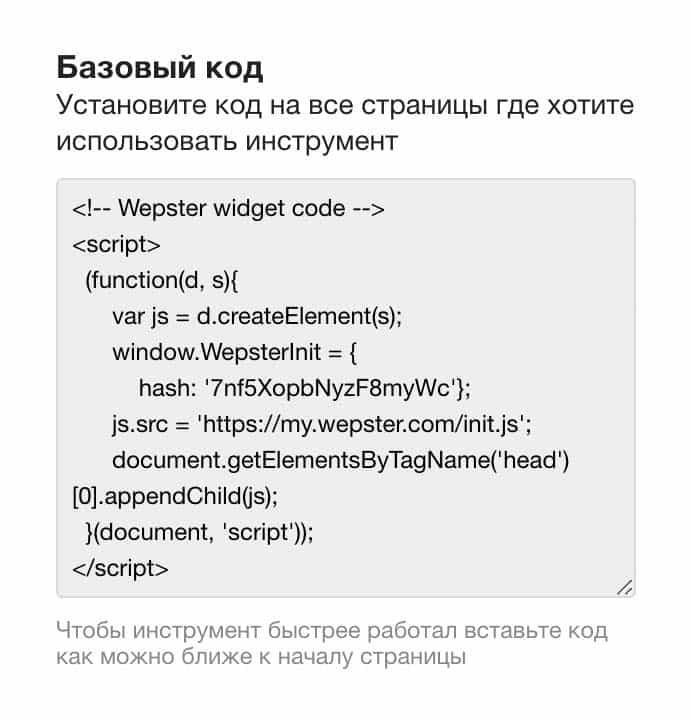
Встановити на сайт
Скопіюйте Базовий код віджету та встановіть на всі необхідні сторінки сайту. Якщо ви використовуєте систему керування сайтом, додайте код так само, як ви встановлювали коди аналітики тощо.

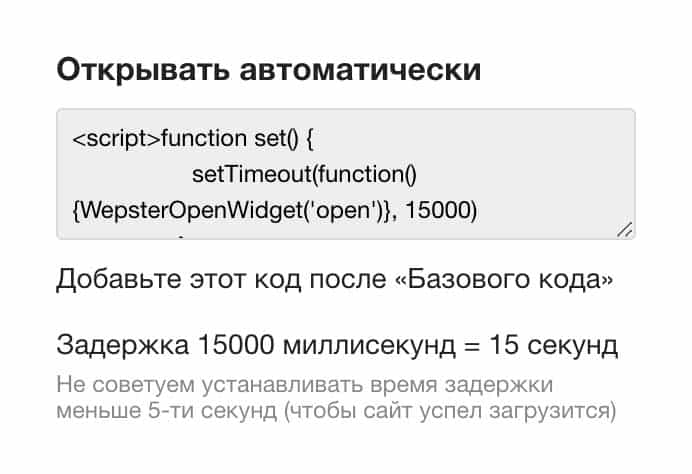
Відкривати автоматично
Якщо ви бажаєте, щоб віджет відкривався автоматично через заданий час, додайте цей код на потрібних сторінках.
Не радимо зловживати цією функцією - користувачам не подобаються об'єкти, що спливають, і вони автоматично закривають їх.
Ця функція може стати в нагоді у випадках, де одне з основних завдань для користувача – зв'язатися з бізнесом (не плутати із «завдання бізнесу пов'язати користувача з собою»).

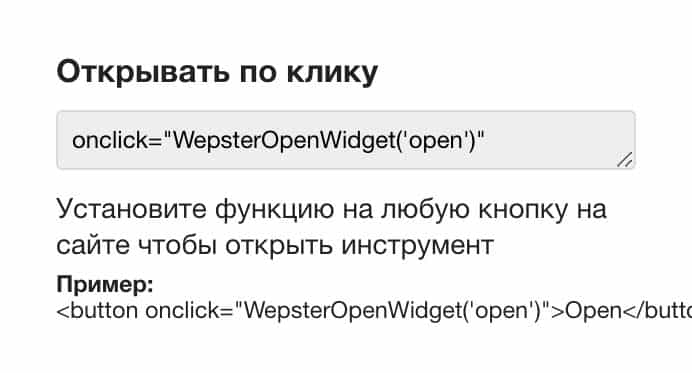
Відкривати по кліку
Ви можете встановити на будь-яку кнопку, посилання або інший об'єкт на сайті функцію, яка відкриватиме віджет по кліку. Так працює кнопка нижче:
До речі, ви можете приховати кнопку віджету в налаштуваннях, відкриваючи віджет своєю кнопкою на сайті.

Чи потрібно редагувати код під час зміни вмісту або налаштувань?
Ні. Більше того, ви можете вимкнути та увімкнути віджет у налаштуваннях без залучення програмістів.
Чи можна встановити одну віджету на одній сторінці?
Ні. Але ви можете встановити різні віджети на різних сторінках сайту.
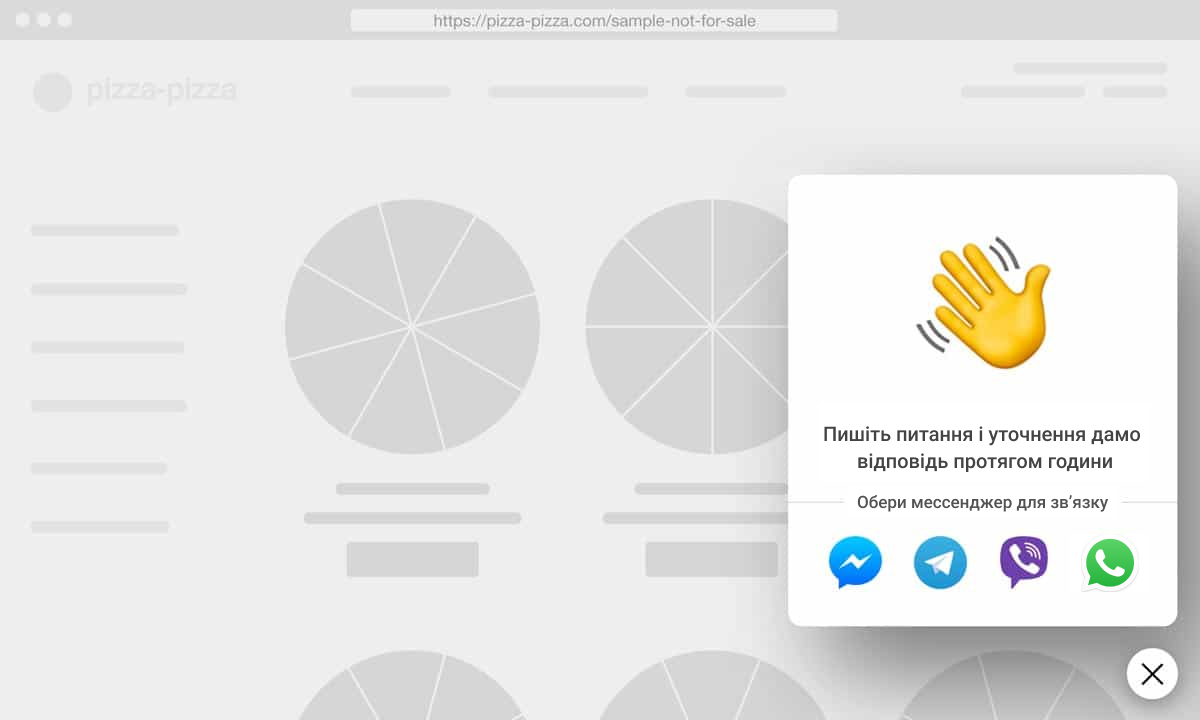
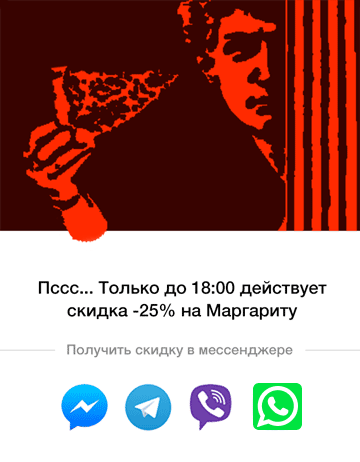
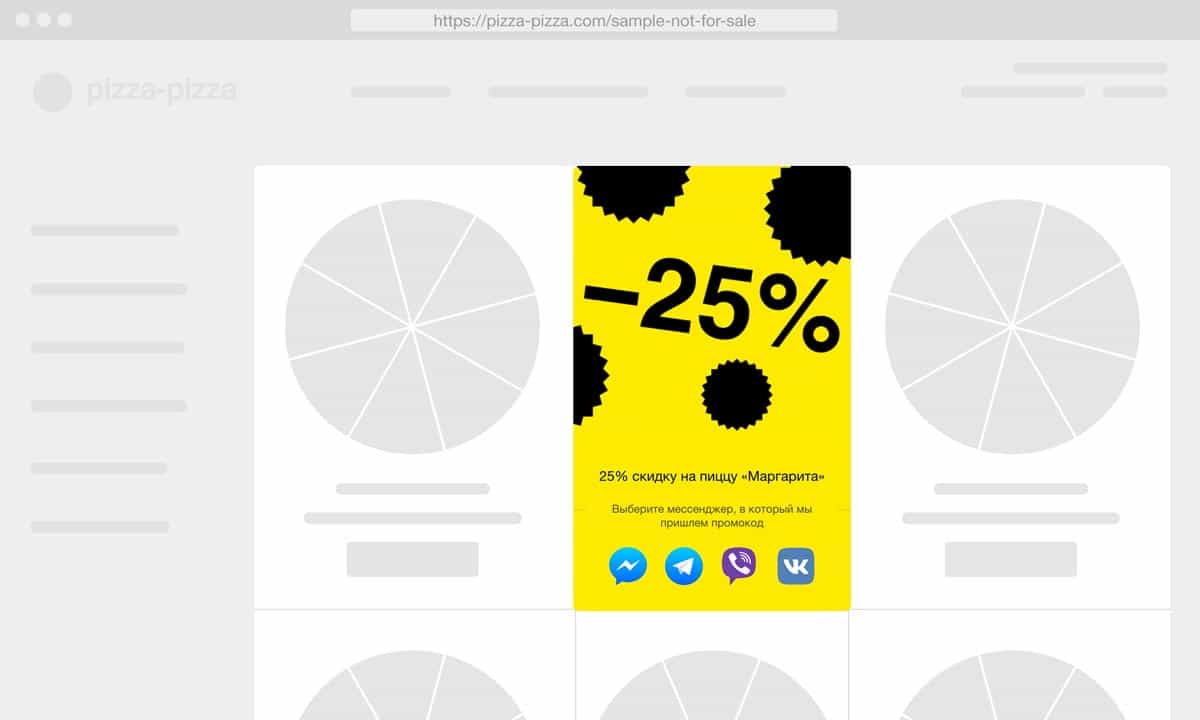
Поп ап. Спливаюче вікно



Використовуйте спливаюче вікно з месенджерами замість класичного з емейлом та телефоном. Для користувача це простіше та зручніше, а для бізнесу – більш висока конверсія завдяки високій відкритості в месенджерах.
Ось кілька прикладів використання спливаючого вікна на сайті:
- Акції, знижки та спецпропозиції;
- Реєстрація на захід чи вебінар;
- Пропозиція отримати безкоштовний матеріал;
- Пропозиція підписатися на розсилку та новини;
- Зворотній зв'язок та збір відгуків;
- Перехід у чат-бот.
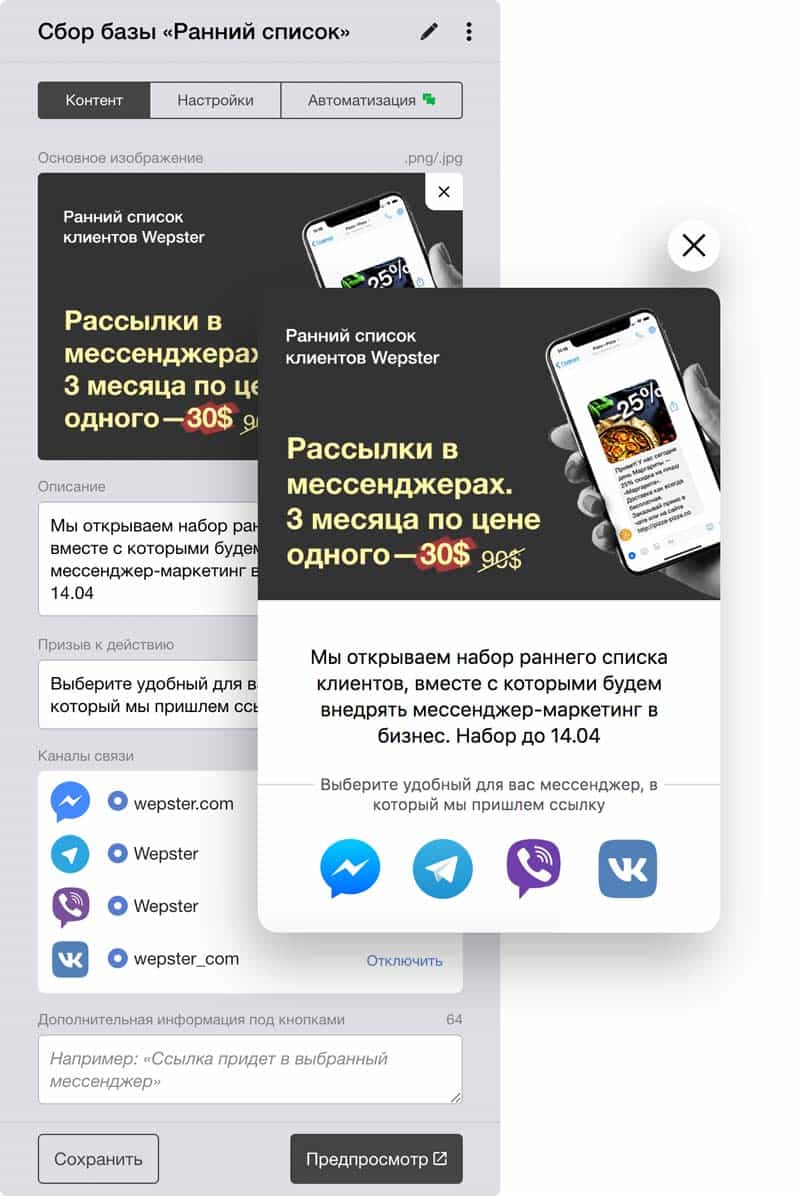
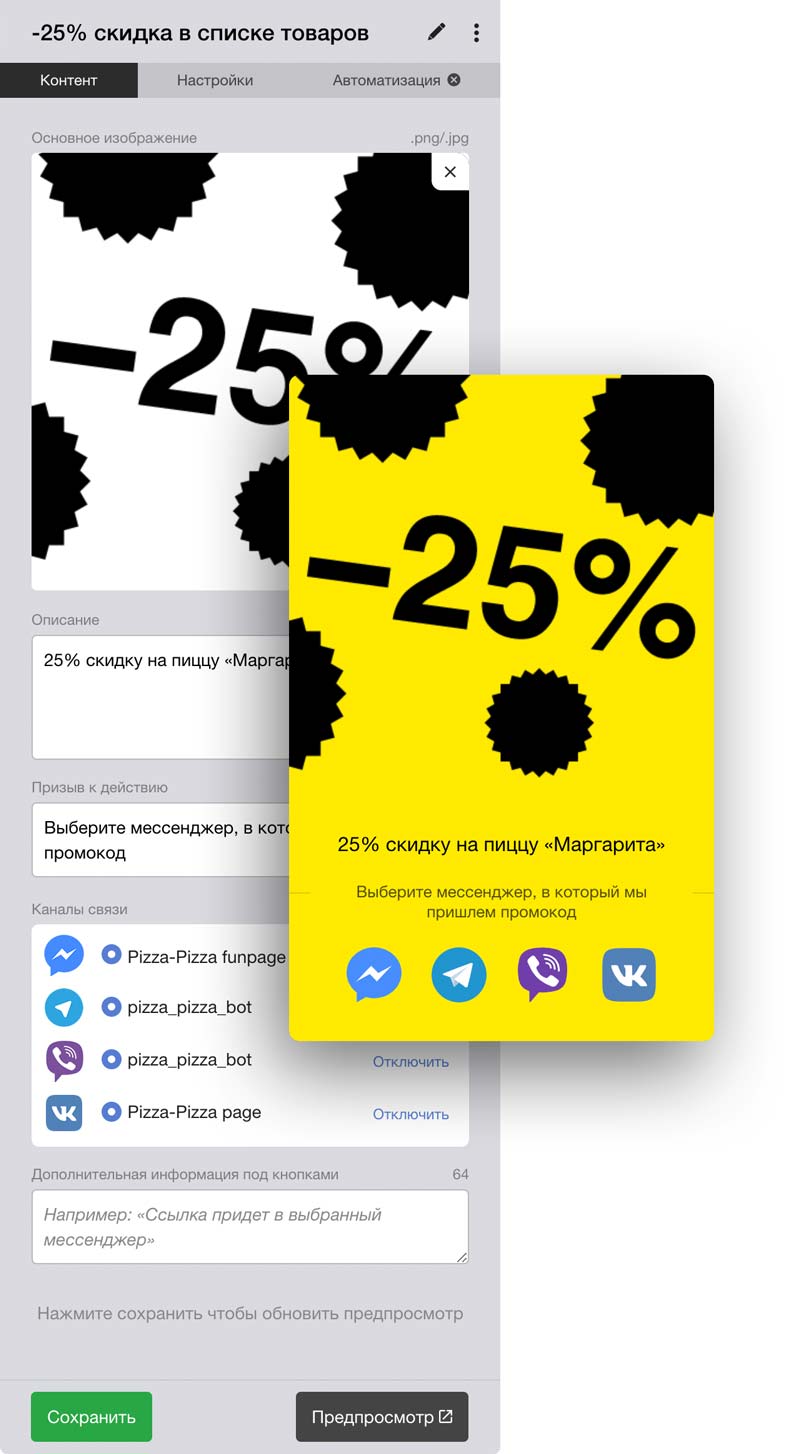
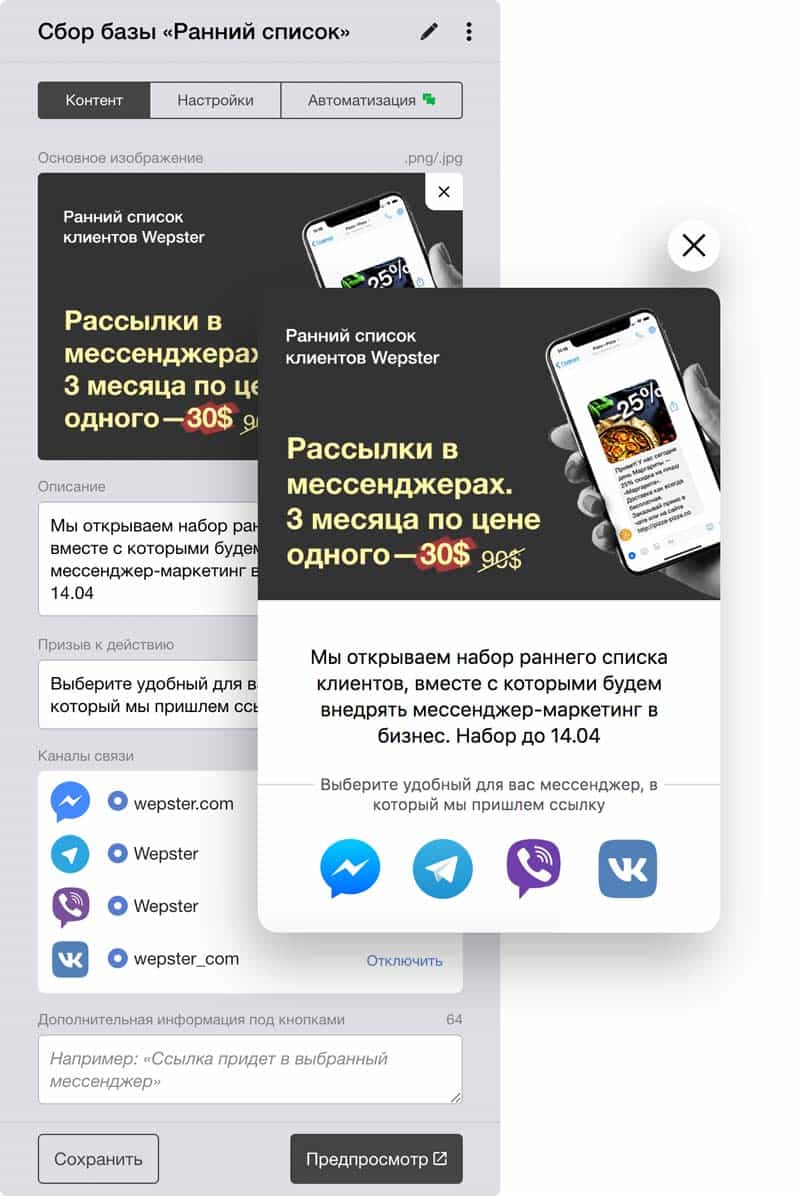
Поп ап. Контент
Назва інструменту
Використовується лише всередині системи для зручності та відстеження ефективності інструментів.
Основне зображення
Завантажте зображення у форматі .png або .jpg . Бажано використовувати просте зрозуміле зображення, що отримає користувач.
Опис
Коротко опишіть суть речення для користувача.
Заклик до дії
Підкажіть користувачеві, що потрібно зробити.
Канали зв'язку
Позначте канали зв'язку, через які користувачі можуть зв'язатися з вами.
Якщо у вас ще не підключено жодного месенджера, перейдіть в Установки → Канали зв'язку і додайте хоча б один месенджер.
Додаткова інформація під кнопками
Наприклад, "Акція діє до 14.04".

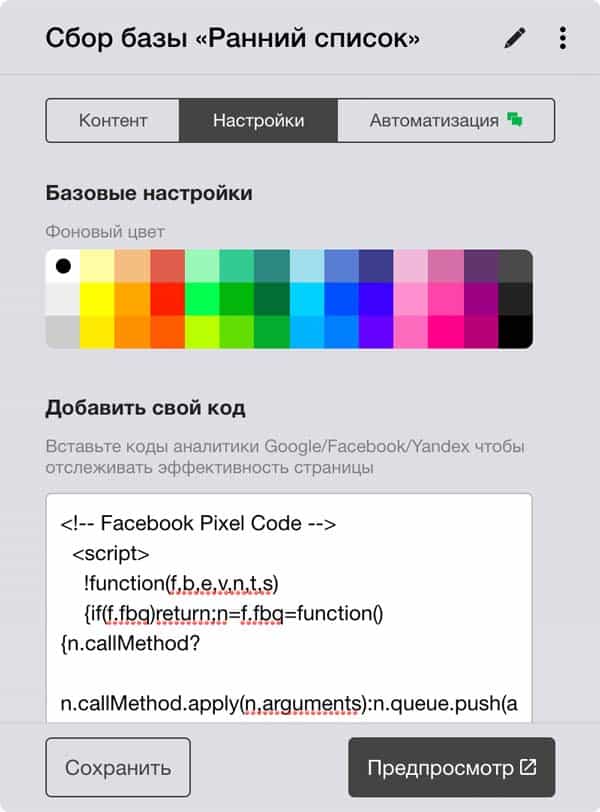
Поп ап. Налаштування
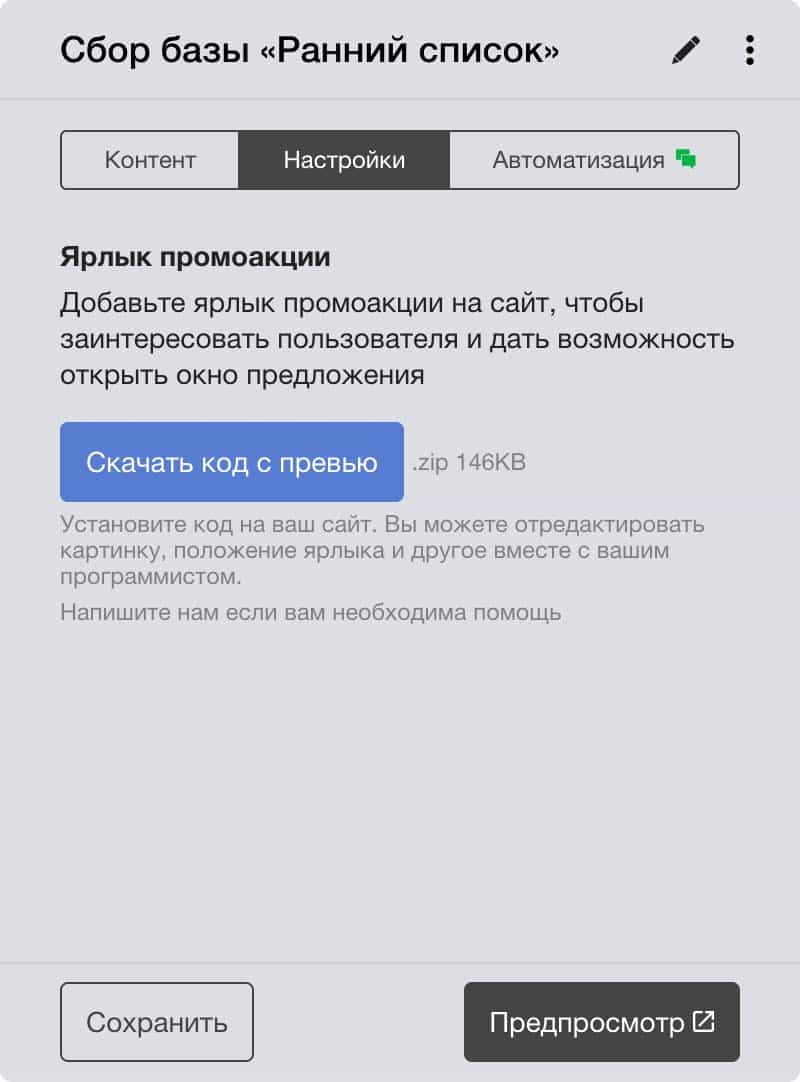
Ярлик акції
Це код і картинка кнопки, яка привертає увагу користувача і відкриває поп-ап. Завантажте архів з html-файлом і картинками, при необхідності відредагуйте та встановіть на сайт.
За замовчуванням це кнопка у вигляді червоного ярлика з написом «Sale». Відображається в нижньому лівому кутку сайту:

Ви можете змінити зображення ярлика, положення та інші налаштування з мінімальними знаннями HTML та CSS.

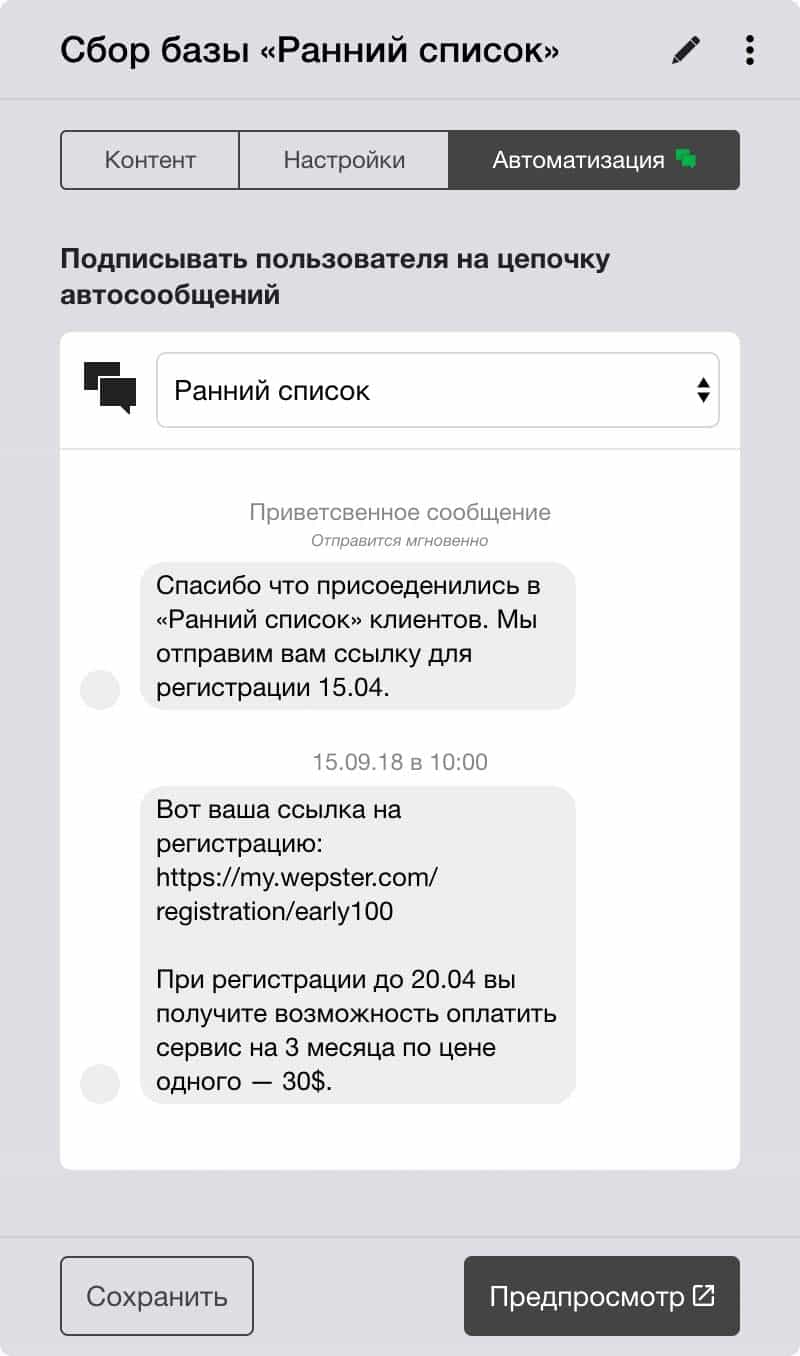
Поп ап. Автоматор
Ви можете підписати користувача на один із ваших інструментів автоповідомлень. Детальніше про Автоматір .
Як підключити
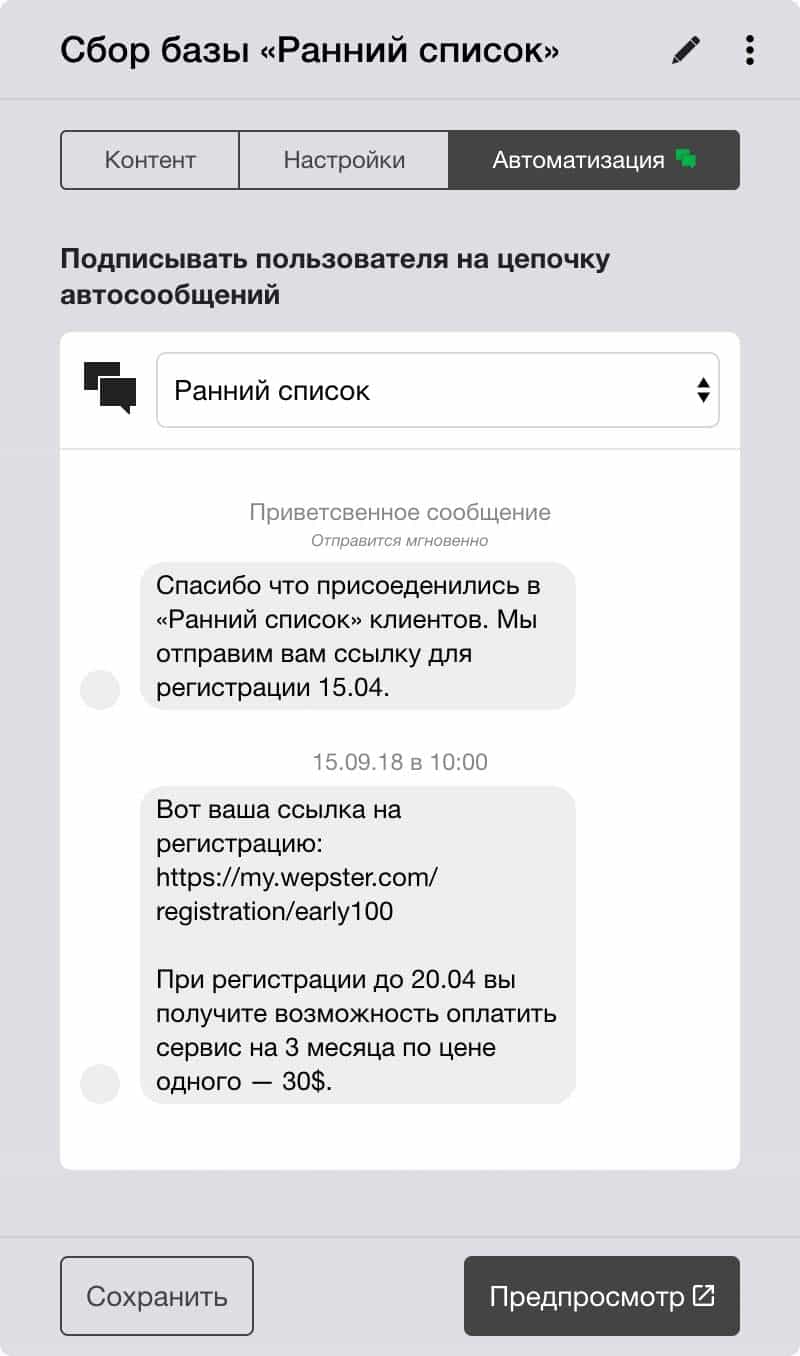
- Попередньо, в основному меню у розділі «Автоматор» створюємо Авторасилку. Пишемо вітальне повідомлення, яке прийде користувачеві миттєво. Наступне повідомлення заплануємо на конкретну дату та час.
- У поп-апе, у вкладці «Автоматор» (див. зображення) у списку, що випадає, вибираємо необхідну автоворонку і тиснемо «Зберегти». Нижче з'явиться прев'ю автоповідомлень.
Тепер після звернення користувача через це спливаюче вікно, він відразу отримає заплановані автоповідомлення. У картці клієнта буде зазначено, з якого спливаючого вікна він перейшов і на які автоповідомлення підписано.

Поп ап. Використання.
Встановлення на сайт та як використовувати додаткові можливості спливаючого вікна.
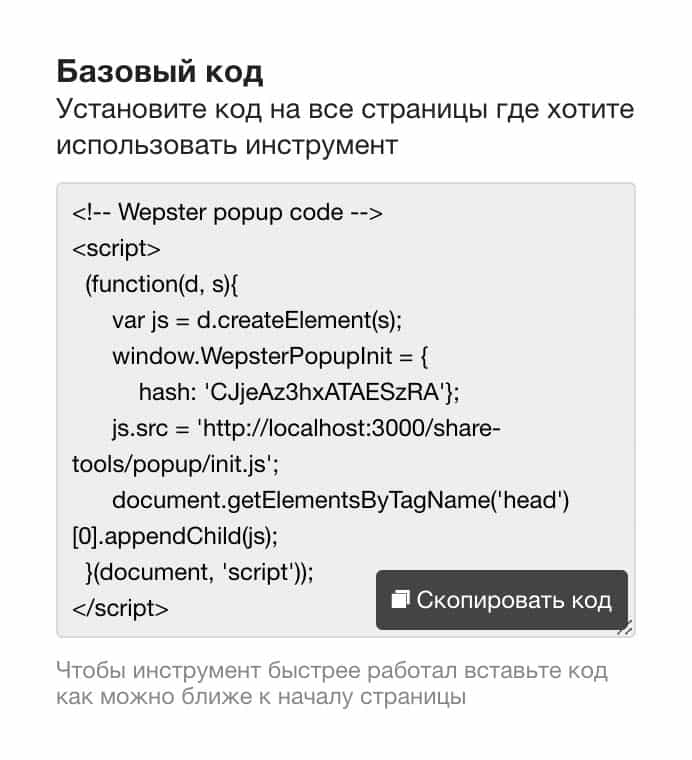
Встановити на сайт
Скопіюйте Базовий код поп-апу та встановіть на всі необхідні сторінки сайту. Якщо ви використовуєте систему керування сайтом, додайте код так само, як ви встановлювали коди аналітики тощо.

Відкривати автоматично
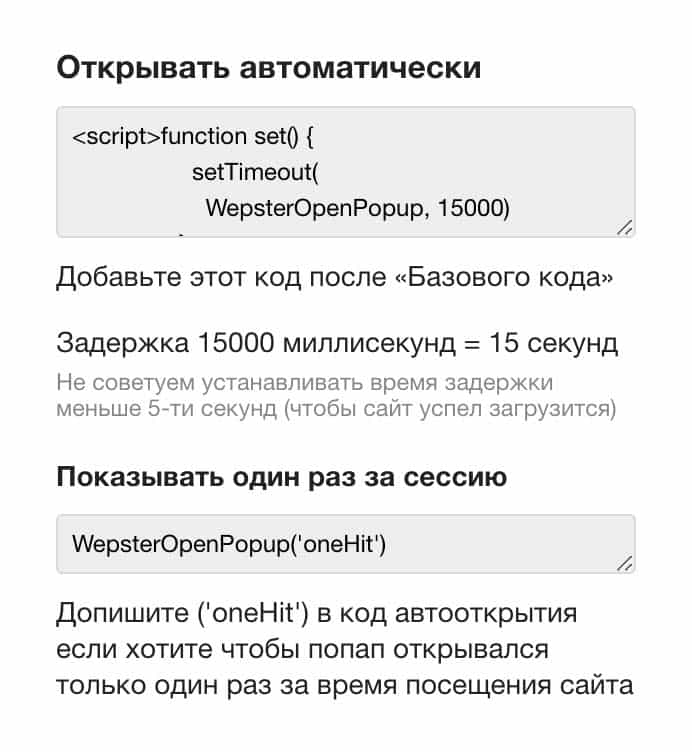
Щоб спливаюче вікно з'являлося автоматично через заданий час, додайте код на потрібних сторінках.
Не радимо зловживати цією функцією - користувачам не подобаються об'єкти, що спливають, і вони автоматично закривають їх.

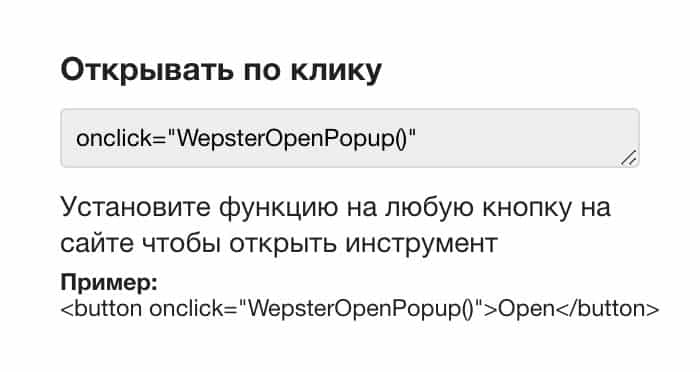
Відкривати по кліку
Ви можете встановити на будь-яку кнопку, посилання або інший об'єкт на сайті функцію, яка відкриватиме вікно по кліку. Так працює кнопка нижче:

Чи потрібно редагувати код під час зміни вмісту або налаштувань?
Ні.
Чи можна встановити на одній сторінці більше одного спливаючого вікна?
Ні. Але ви можете встановити різні спливаючі вікна на різних сторінка сайту.
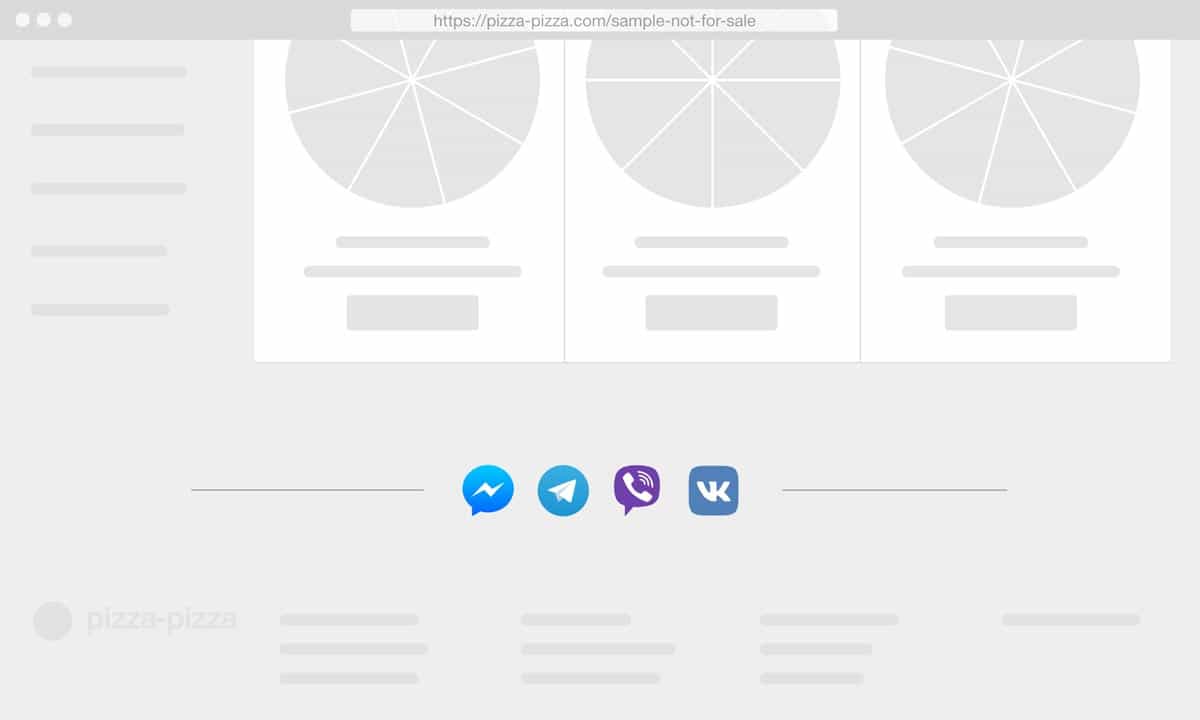
Інструмент «Блок»

Такий блок можна вбудувати у будь-яке місце на сайті, а також персоналізувати залежно від дизайну сайту.
На відміну від вікна, що спливає, блок завжди на увазі, і виглядає як органічна частина сайту.
Контейнер блоку є адаптивним і автоматично змінює ширину від максимальної 600px до мінімальної 280px — спеціально для мобільних пристроїв.
Інструмент "Блок". Контент
Назва інструменту
Використовується лише всередині системи для зручності та відстеження ефективності інструментів.
Основне зображення
Завантажте зображення для блоку у форматі .png або .jpg . Фото не обов'язково, без нього блок теж виглядає добре.
Опис
Коротко опишіть, що користувач отримає в месенджер, і навіщо йому це потрібно.
Заклик до дії
Підкажіть користувачеві, що потрібно зробити. Наприклад, "Виберіть свій месенджер".
Канали зв'язку
Позначте канали зв'язку, через які користувачі можуть зв'язатися з вами.
Якщо у вас ще не підключено жодного месенджера, перейдіть в Установки → Канали зв'язку і додайте хоча б один месенджер.
Додаткова інформація під кнопками
Наприклад, "У месенджері натисніть "Старт"" - підказка що робити користувачеві після переходу в месенджер.

Інструмент "Блок". Налаштування
На даний момент можна змінювати фоновий колір блоку.
Якщо колір темний, текст автоматично стає білим. За замовчуванням білий фон.

Інструмент "Блок". Автоматор
Ви можете підписати користувача на один із ваших інструментів автоповідомлень. Детальніше про Автоматір .
Як підключити
- Попередньо, в основному меню у розділі «Автоматор» створюємо Автоворонку. Пишемо вітальне повідомлення
- В інструменті «Кнопки», у вкладці зверху «Автоматор» (див. зображення) у списку, що випадає, вибираємо необхідну автоворонку і тиснемо «Зберегти». Нижче з'явиться прев'ю автоповідомлень.
Тепер після звернення користувача через цей інструмент він отримає автоповідомлення.

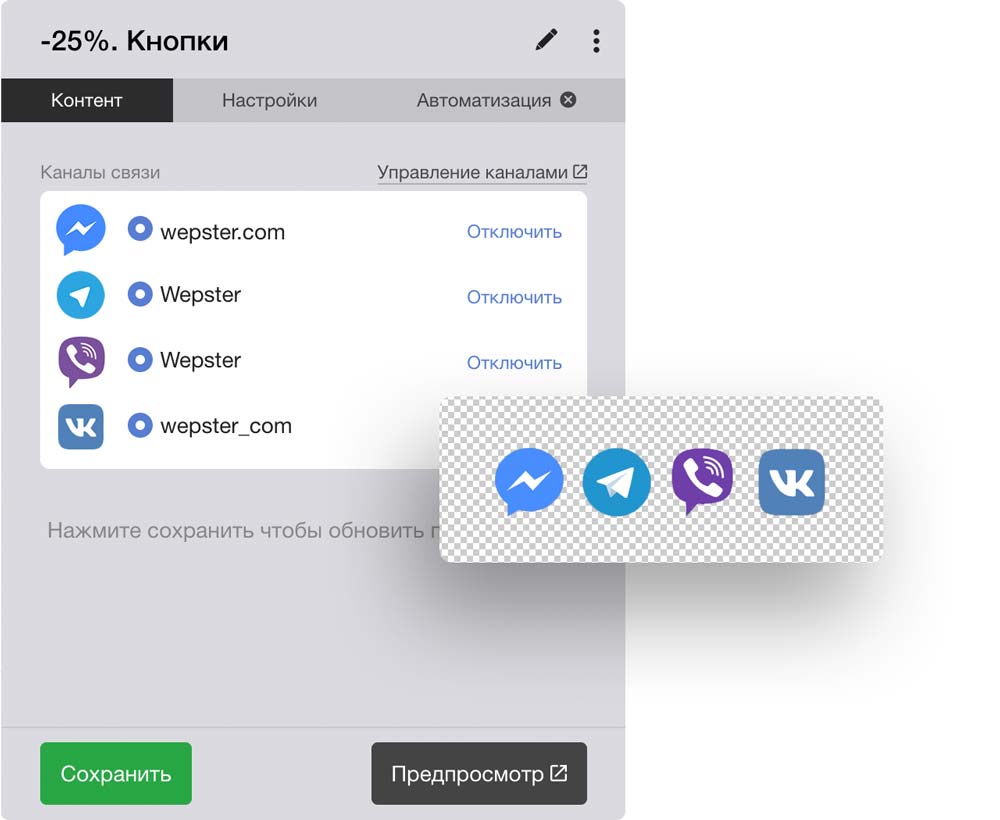
Інструмент «Кнопки»

Так, це лише кнопки месенджерів – найпростіший універсальний інструмент.
Встановлюється у будь-яке місце сайту:
- у шапку сайту;
- у форму сайту;
- у будь-яке спливаюче вікно на сайті;
- або взагалі створити свій віджет.
Інструмент "Кнопки". Канали зв'язку
Позначте канали зв'язку, через які користувачі зможуть зв'язатися з вами.
Якщо у вас ще не підключено жодного месенджера, перейдіть в Установки → Канали зв'язку і додайте хоча б один месенджер.

Інструмент "Кнопки". Налаштування відсутні
Інструмент "Кнопки". Автоматор
Ви можете підписати користувача на один із ваших інструментів автоповідомлень. Детальніше про Автоматір .
Як підключити
- Попередньо, в основному меню у розділі «Автоматор» створюємо Автоворонку. Пишемо вітальне повідомлення
- В інструменті «Кнопки», у вкладці зверху «Автоматор» (див. зображення) у списку, що випадає, вибираємо необхідну автоворонку і тиснемо «Зберегти». Нижче з'явиться прев'ю автоповідомлень.
Тепер після звернення користувача через цей інструмент він отримає автоповідомлення.

Лендінги
Створіть сайт для залучення клієнтів без програмістів за 2 хвилини.
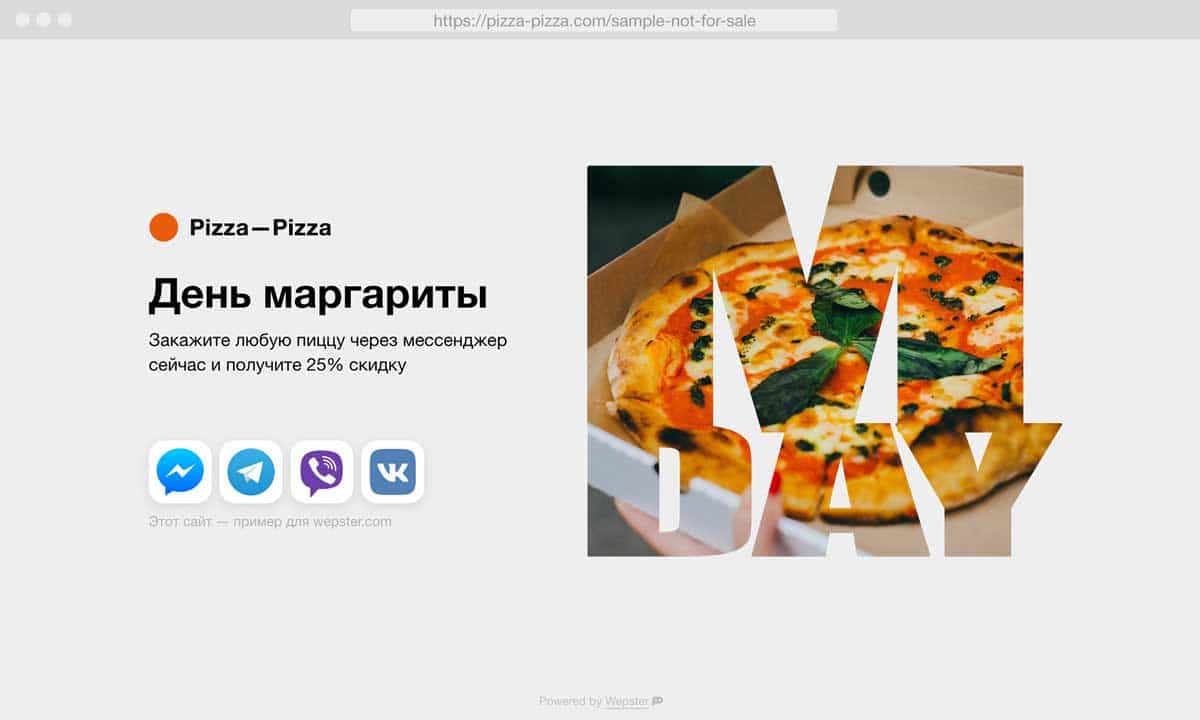
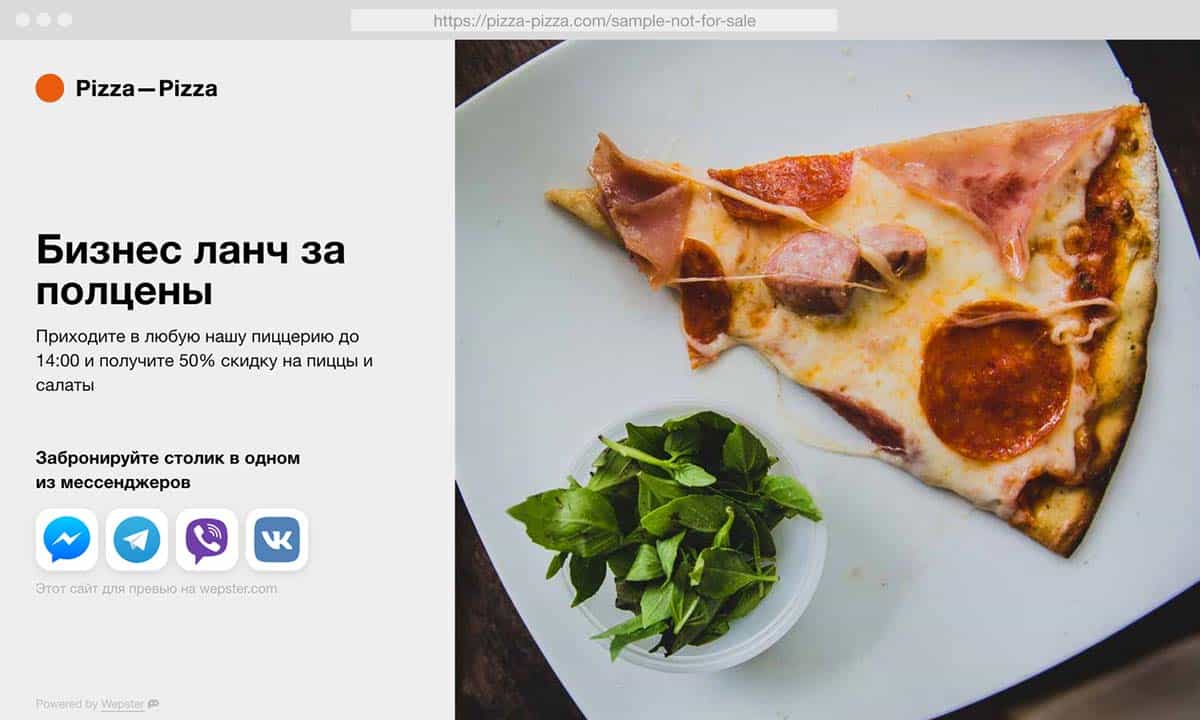
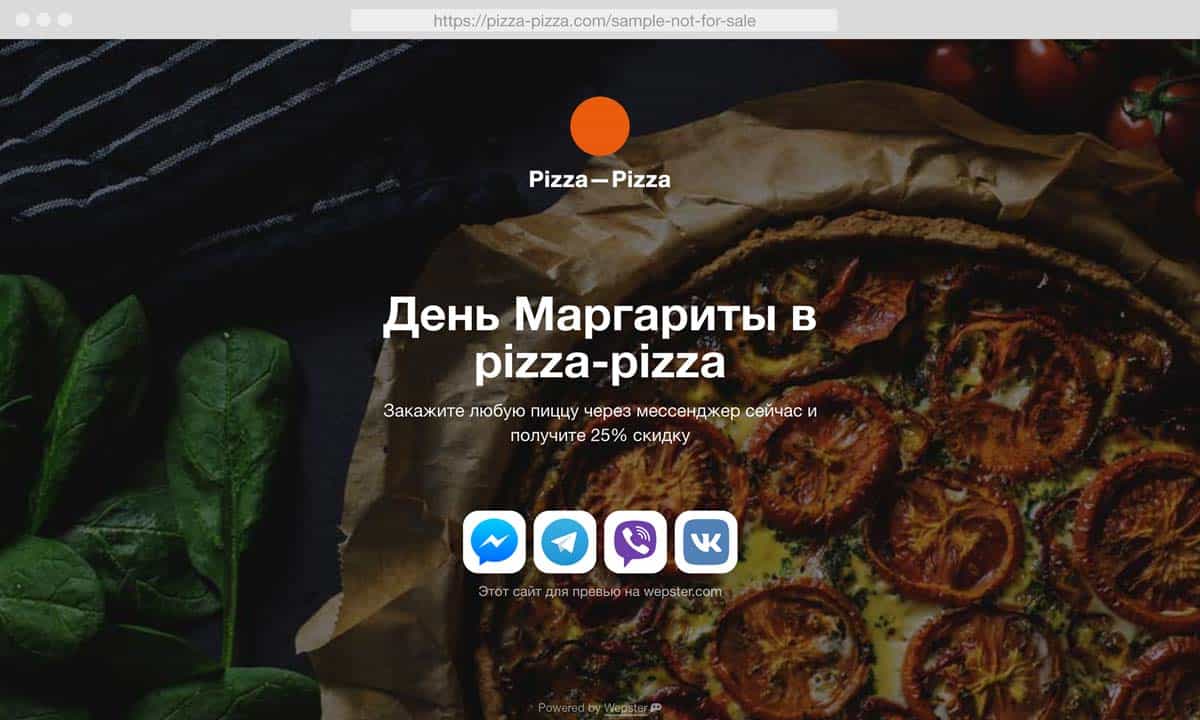
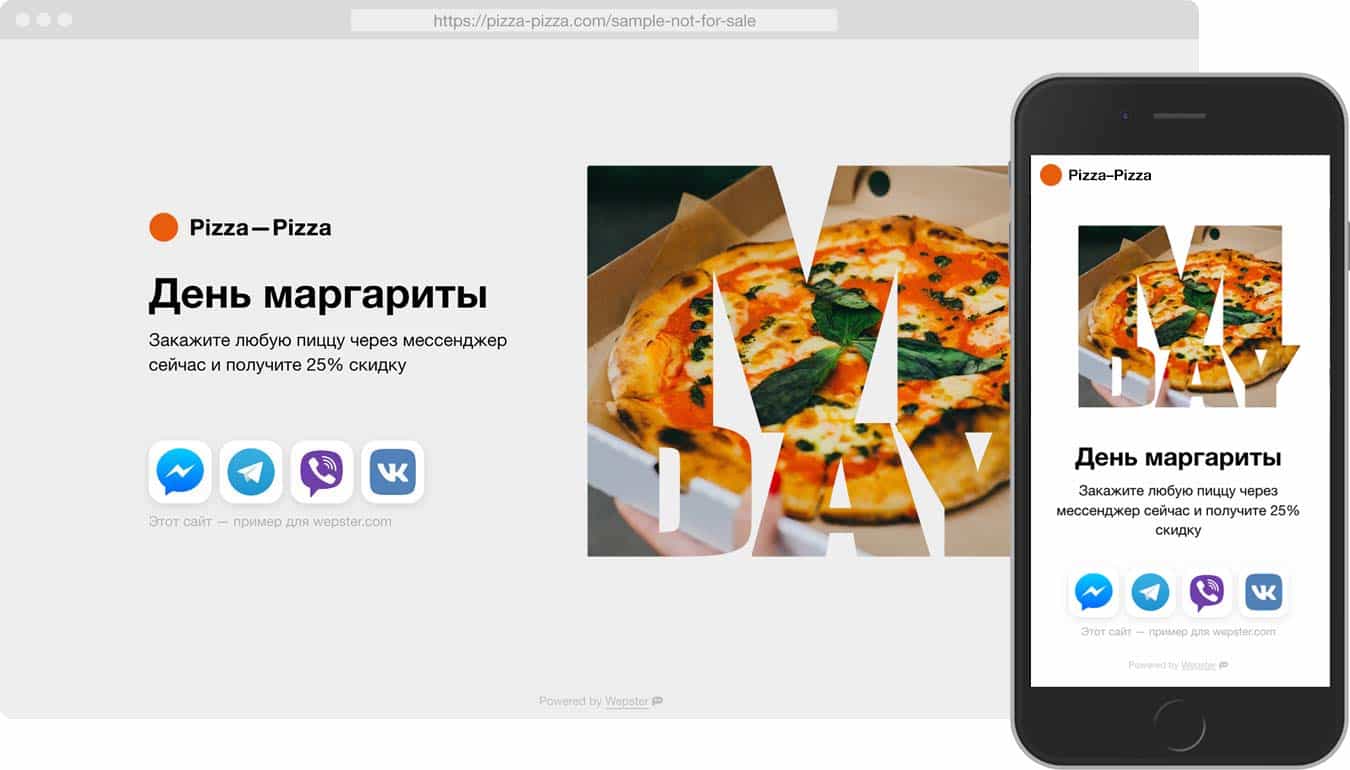
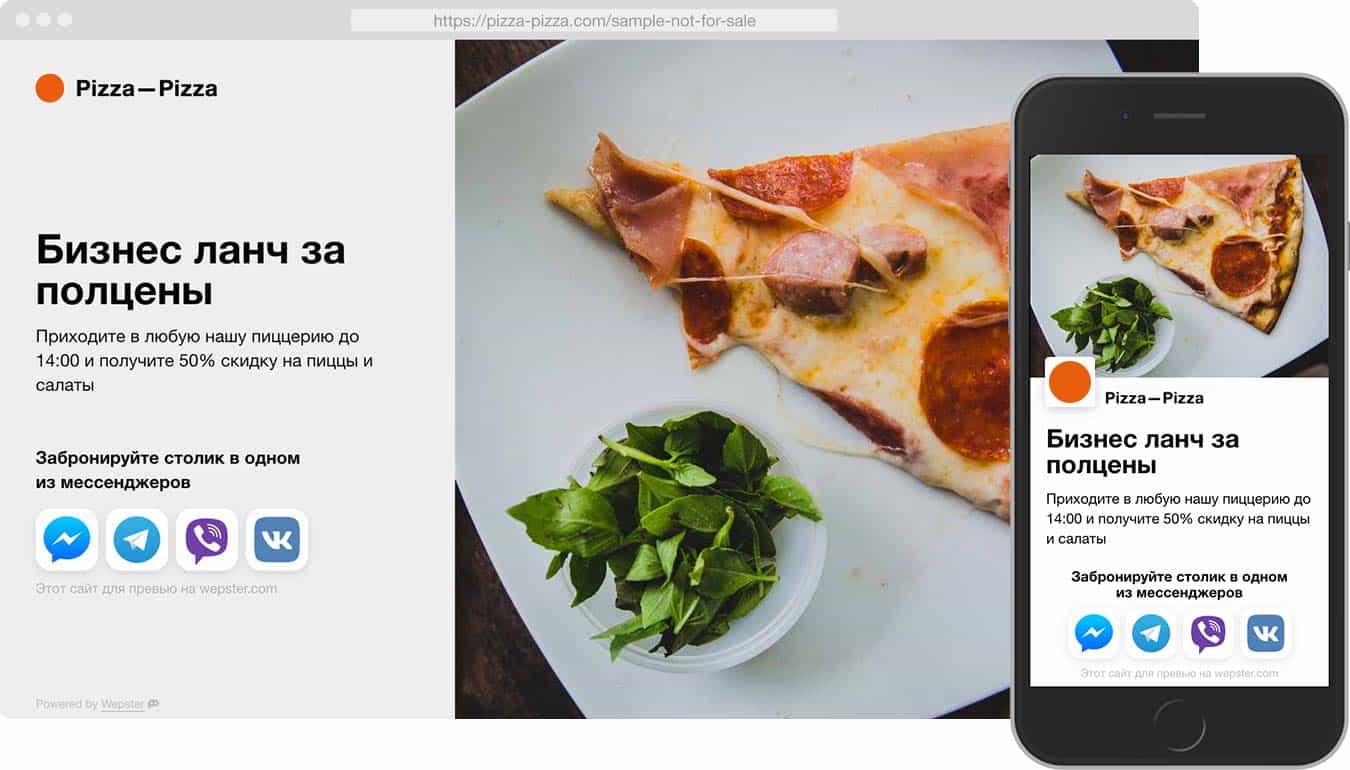
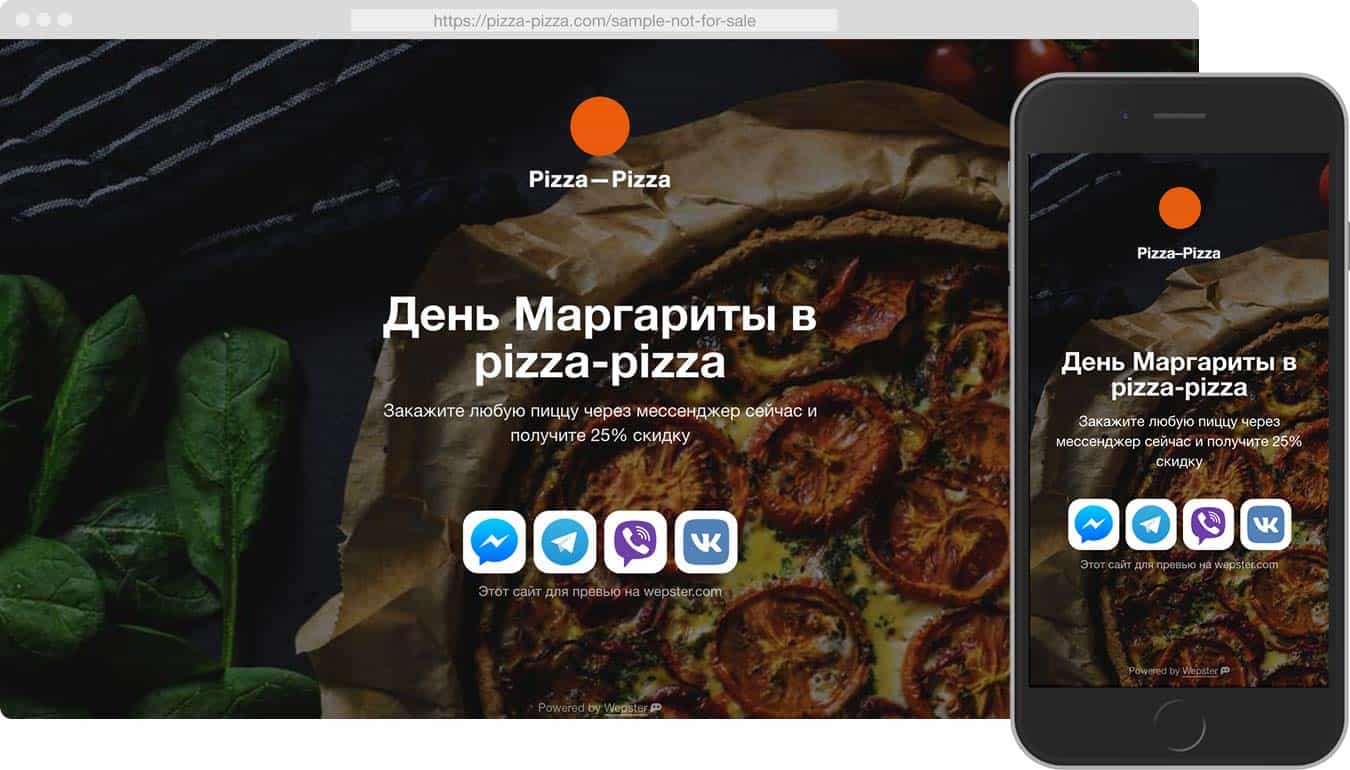
Лендінг S

Лендінг M

Лендінг XL

Лендінг. Контент
Назва інструменту
Використовується лише всередині системи для зручності та відстеження ефективності інструментів.
Основне зображення
Завантажте зображення у форматі .png або .jpg . Бажано використовувати просте зрозуміле зображення, що отримає користувач.
Опис
Коротко опишіть суть речення для користувача.
Заклик до дії
Підкажіть користувачеві, що потрібно зробити.
Канали зв'язку
Позначте канали зв'язку, через які користувачі можуть зв'язатися з вами.
Якщо у вас ще не підключено жодного месенджера, перейдіть в Установки → Канали зв'язку і додайте хоча б один месенджер.
Додаткова інформація під кнопками
Наприклад, "Акція діє до 14.04".

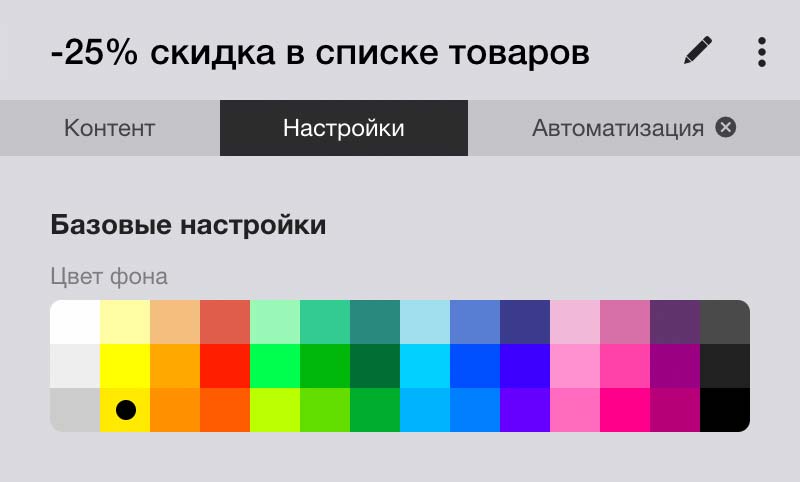
Лендінг. Налаштування
Фоновий колір
Виберіть колір фону для сторінки, колір тексту автоматично стане білим на темному тлі.
Додати свій код
Ви можете встановити коди відстеження Google Analytics, Facebook Pixel, Яндекс.Метрики і т.д. Код додається до <head>

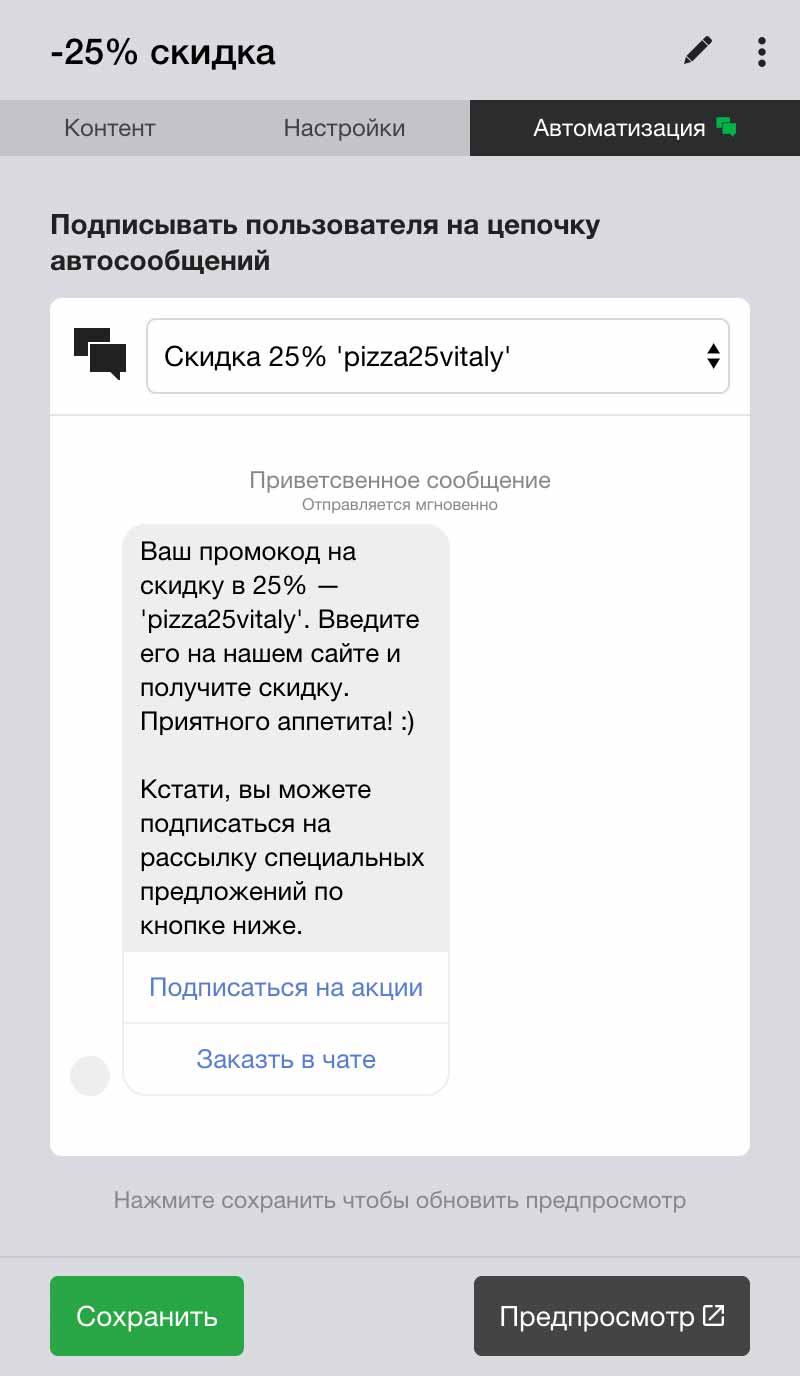
Лендінг. Автоматор
Ви можете підписати користувача на один із ваших інструментів автоповідомлень. Детальніше про Автоматір .
Як підключити
- Попередньо, в основному меню у розділі «Автоматор» створюємо Авторасилку. Пишемо вітальне повідомлення, яке прийде користувачеві миттєво. Наступне повідомлення заплануємо на конкретну дату та час.
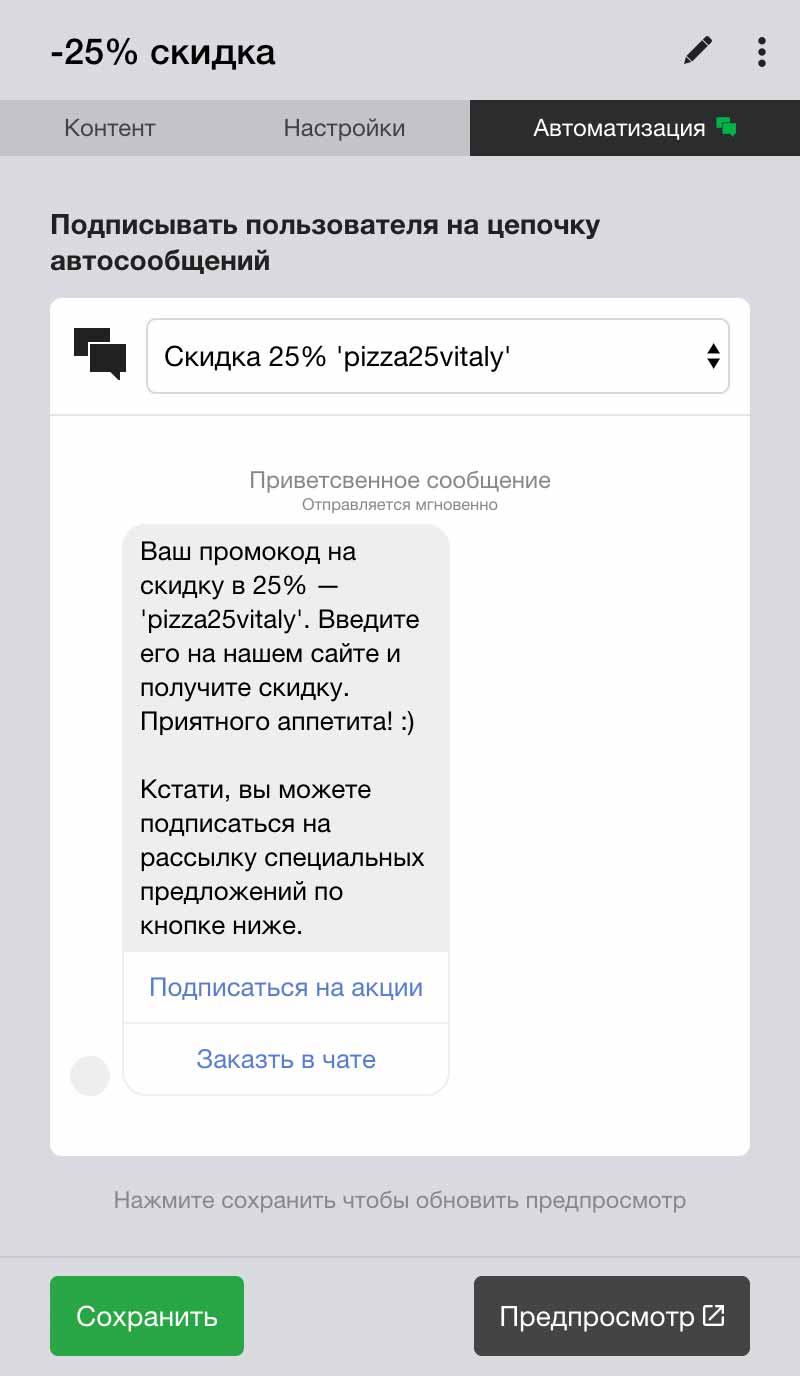
- У лендингу, у вкладці «Автоматор» (див. зображення) у списку, що випадає, вибираємо необхідну автоворонку і тиснемо «Зберегти». Нижче з'явиться прев'ю автоповідомлень.
Тепер після звернення користувача через цей лендинг, він одразу отримає заплановані автоповідомлення. У картці клієнта буде зазначено, з якого лендингу він перейшов і на які автоповідомлення підписано.

Лендінг. Використання
У лендінгу є постійне унікальне посилання, яке ви можете використовувати в рекламі, соц.мережах, розсилках і т.д.
Як відстежувати ефективність посилання.
За допомогою додавання UTM-міток у ваше посилання:
Генератор посилань з UTM-мітками
- Скопіюйте посилання лендингу та вставте у генератор посилань з UTM-мітками.
- Для одного лендингу можна згенерувати кілька посилань для кожного каналу трафіку, щоб відстежувати їхню ефективність.
- Скоротіть ваші посилання у тому самому сервісі (під результатом генерації натисніть "Скоротити" у вигляді goo.gl або bit.ly).